How to Add Google Reviews to Website (for Dummies)

I'll walk you through the easiest way to embed Google reviews on any website. I know next to nothing about coding, but even I can do this!
To succeed in embedding reviews to your website, you'll need a free Trustmary account, the name of your business or its address to create a Google reviews widget.
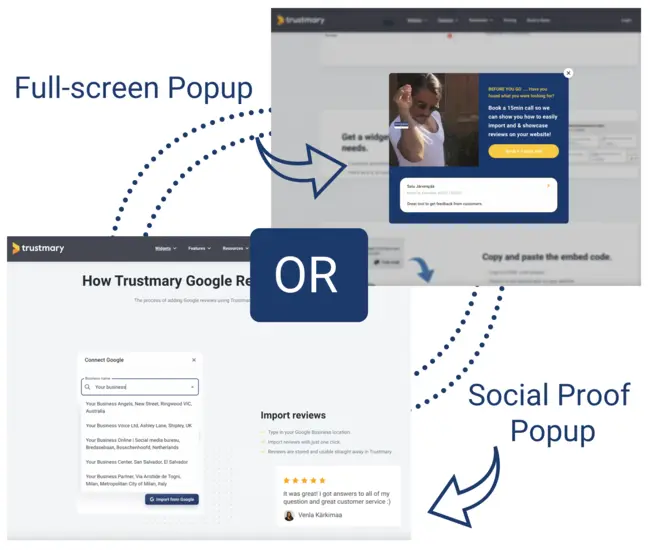
Here's a little preview of how embedded reviews on your website can look like:
The following instructions on how to embed Google reviews are written in layman's terms, and I've even included video instructions for further clarity.
In case you're eager to embed Google reviews already, just type in your Google location below ⬇️
After the instructions, I'll go over:
- Why do you need Google reviews in the first place
- How to get more Google reviews
- Why all businesses should constantly get new reviews
Quick Steps for Adding Google Reviews to Website
- Sign in to Trustmary
- Import Google reviews
- Create widget
- Copy embed code
- Paste to your website
- Save changes
This is the easiest way to add Google reviews to any website. It's also data-secure, and a 100% no-coding option!
Where to Add Review Widgets?
The best places to add reviews include:
- Home page
- Pricing page
- About us
- All high purchase-intent landing pages (aka. money pages!)
- Book a meeting / contact us
- Services page
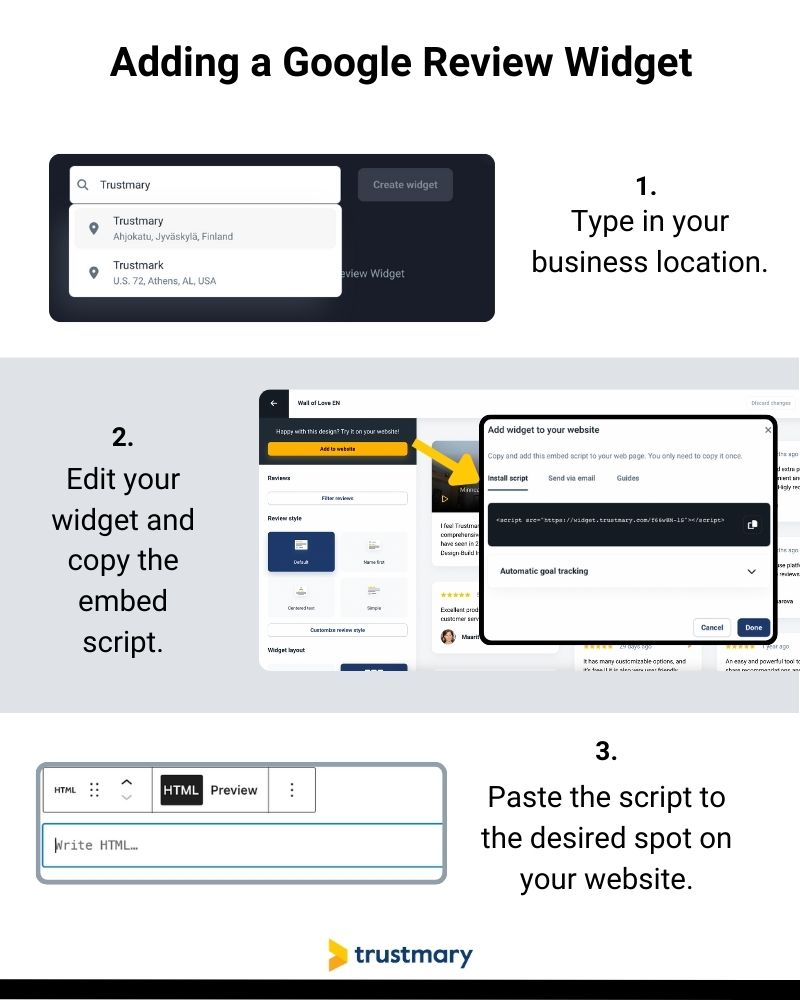
Creating Google Review Widgets
Displaying Google reviews is best done with a Google review badge, but not everyone qualifies for that. Furthermore, only a few people are excited when they realize they need to work with Google Business reviews API.
Luckily, there's also Trustmary's Google review widget, so you can add the reviews quickly and with little effort.
What is a Google Review widget?
Widgets are add-on elements that you create in one program and add to your website.
A Google review widget is an application that helps you easily take your existing Google reviews and add them to your website with style.
Here’s an example of how such a review widget can look like:
How to create one?
With Trustmary, the process of adding Google reviews to your website is super easy, and it's free.
You can import Google reviews, and Trustmary puts the best of the best into a dynamic widget.
If you wish to customize your widget, it’s easy to do in the widget editor.
Anyone with website admin credentials can do it without the help of developers.
Whenever your marketing team is updating the website, they can easily add a Google reviews widget to the correct spot.
Now that we have gone through the basics, we can look at the three most popular ways to implement Google reviews on your website.
1. Google Review Widget HTML Code – Free
The most popular way of embedding Google reviews is using an HTML embed code. It’s also a free option.
Before you get scared of the technical term, I promised I would make this simple and in layman's terms! Just keep reading.
What is HTML code?
HTML comes from the words “Hyper Text Markup Language”. It is a type of language that is used in styling and formatting web pages. HTML is a standard markup language for all pages that appear in a web browser: such as this one.
For example, as I am writing this article on WordPress website builder, all the formatting, such as titles, bolded text, and hyperlinks, is made with HTML.
Thanks to the user-friendly interface, I don’t have to write HTML myself, but it’s there, integrated into the WordPress editor.
Sometimes, I have to use HTML in order to embed an element to the blog, such as the survey at the bottom.
Here’s an example of what an HTML code for an embedded survey looks like:
<div data-trustmary-survey= "2G_Hizn0g" data-p1="00" data-p2="0000"> </div>
Looks complicated, but luckily, you don’t have to understand HTML any deeper if your goal is to embed Google reviews on your web page.
When you create a Google review widget, you will get an embed code somewhat similar to the above code snippet, and you only have to paste it to your website.

How to use Google review widget HTML embed code?
As you can see, when I pasted the above code snippet, nothing special happened.
That’s because I pasted it as “normal text”, not as HTML.
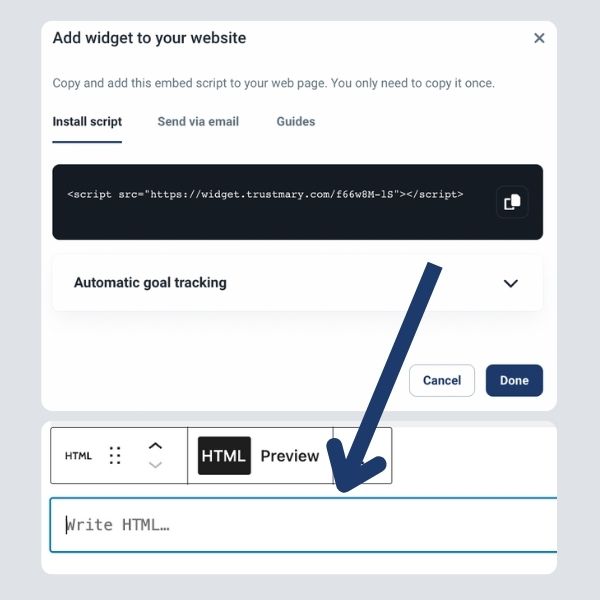
Here’s how to choose the right type of element on WordPress:
- Find “Custom HTML” block and add it to the desired spot on the page.
- Paste your HTML code into it.
- Check what the element looks like in the preview.
The process should look similar regardless of the website builder you use.
In essence, all you have to do is copy and paste a piece of embed code! Could it be any easier?

I repeat, here's
How to Add Google Reviews to Website with HTML
- You use a visual widget editor to create the all-in-one review widget
- Copy and paste the code to your website building platform
- Hit update
- And then you have Google reviews on website!
If you are more of a visual learner, check out a tutorial video on how to add reviews to website with Trustmary.
2. Google Review Widget Popup: No Code Option
Despite the embed code being very easy, you might want to opt for a no-code-at-all option.
In that case, showcase Google reviews with a popup.
This option requires no HTML code.
BUT! In order for this to work, you need to install a Trustmary tag in the head script of your website. You only need to do it once, so you can simply ask for a web developer to do it for you. After that, you can manage everything on your own.
If you want to skip this part and you are using a WordPress website, check out the next option.
What is a popup?
A popup is a small window that appears on your screen while browsing websites. Usually, they promote something or try to get you to leave your contact information.
Popups are an effective marketing tool. For example, one of our clients experienced a 60% increase in contact requests when they implemented a popup with reviews on their website.

Creating a popup with Trustmary
You can easily create lead generation popups in Trustmary by choosing your favorite template and editing it to your liking.
Just by using exit intent popups for two months, one of our customers was able to grow their pipeline by 40.000€.
Steps to creating a popup
- Navigate to "Widgets"
- Go to "Generate Leads" tab
- Choose the design you wish to use
- Modify to fit your brand and use case
- Add URL where you want to show it
- Enable widget
You can modify the colors, and texts, use a CTA button or a lead generation form, and of course display Google reviews for extra effectiveness.
Once you are happy with your design, navigate to “Add to website” and install the Trustmary tag (or ask someone to do it for you).
When the tag is installed, you can add unlimited widgets without having to worry about it again.

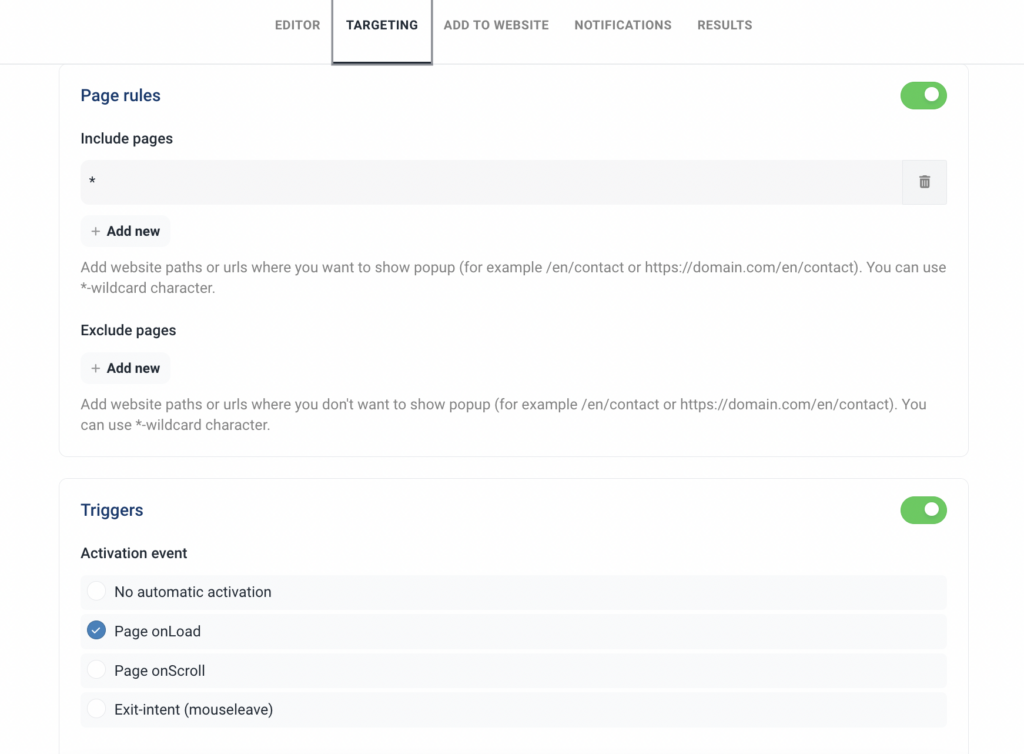
Next, go to “Targeting”. Here you can choose on which page or pages you want to use the popup.
Simply write in the URL of the page.
If you want to add it to all pages, use the *-wildcard. For example, if I write in trustmary.com/*, the popup will show up on all the pages in the domain.
Another important thing to decide is the trigger when the popup is launched. You can show it immediately after entering the page, after a certain time, after the visitor scrolls down a certain amount of time, or upon exit intent.

This is a no-code solution and you don't even need to bother your developer!
Here's my colleague Aino explaining how we use popups on our own website. Skip to 2:47 to hear about popup widgets.
3. Google Review Widget Plugin for WordPress
The third option is using a WordPress review widget plugin for adding reviews to your WordPress site.
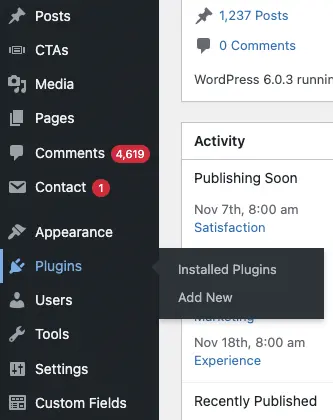
What is a plugin and how can I find it?
A plugin is an add-on program for WordPress that adds functionalities to your website.
You can search for WP plugins here or directly from your WordPress admin panel.

Add Trustmary’s plugin by searching for Trustmary, or click here to access Trustmary's reviews and testimonial widget plugin.
Follow these instructions and you will have the plugin set up in no time!

Embedding Reviews
After installing the plugin, you can embed Google reviews using each of the above methods.
You can either copy and paste the HTML code or configure popups for the website.
Benefits of Adding Google Reviews with the Plugin
This solution gets rid of the most challenging part of adding reviews to your website: installing the Trustmary tag.
While adding the tag is not difficult, some businesses might not have access to the head script and require help.
The plugin makes embedding review widgets accessible to anyone.
Additionally, after installing the plugin, you can access all your review widget codes inside WordPress.
This means you don’t have to log in to Trustmary and find the widget if you want to add it to a new page.
Of course, you still have to create the new unique widgets in Trustmary.
Google Reviews on Website: Examples
Lastly, I'd like to show you real-life examples of Google reviews on a website.
These three examples are picked among Trustmary users, who have installed a Google review widget on their website.
Each company has given a personal design for the widgets in Trustmary's easy widget editor.
I recommend you click the "Source" link below the image to get a better view of the widget on the actual website! It also helps you see how the widget is fitted to the websites' styles.
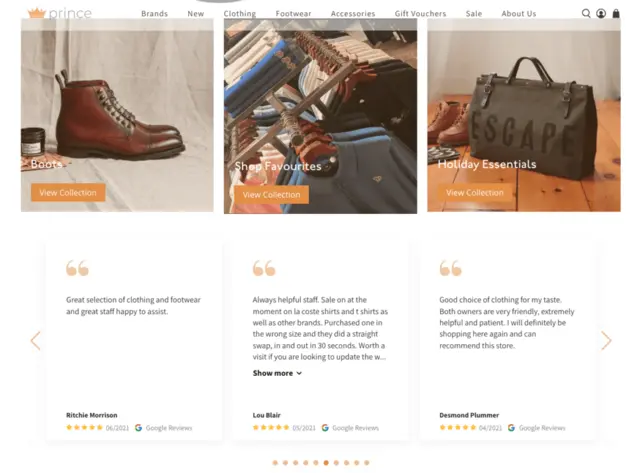
1. Clothing Store Google Review Widget

This men's clothing store has created a widget with Google reviews. The colors fit the website's style perfectly and the widget complements the website's design.
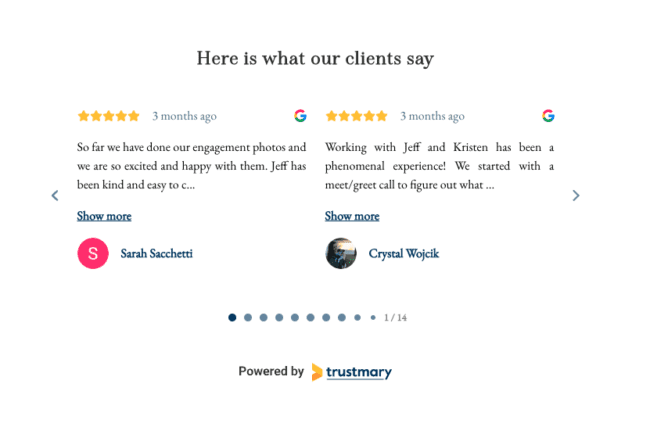
2. Photographer Google Review Widget

This wedding photographer created a Google review widget with Trustmary and modified the font to fit the website's style.
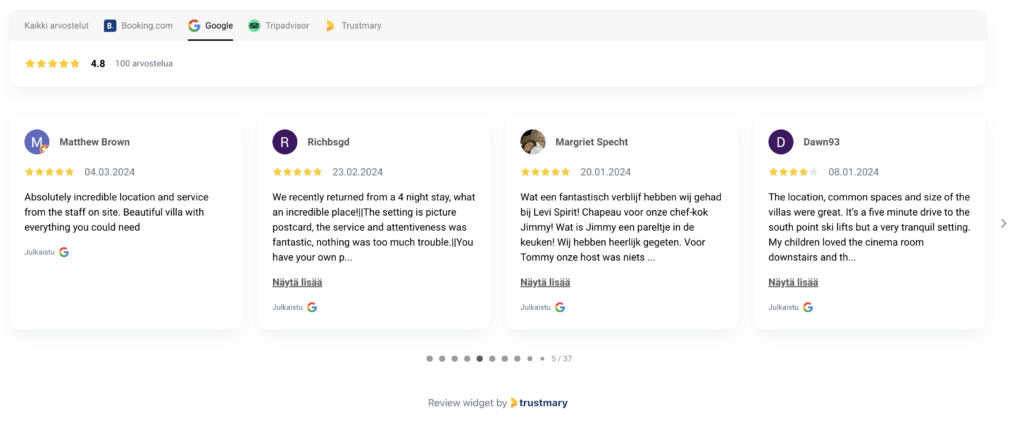
3. Travel and Tourism Industry Google Review Widget
If your business gets reviews to different review sites, consider adding all of them to your website. This adds a layer of credibility. That's exactly why Vanajanlinna added all their reviews from Google, Tripadvisor, and Booking.com to their important landing pages.
– This increases trust in our brand as a whole, as the visitor can see at a glance the number of reviews, the average number of reviews, and the open feedback from different sources, says Haavisto.
Here's the review widget in action on their Finnish landing page.

4. Doctor's Clinic Google Review Widget
The importance of online reviews has not gone unnoticed by doctors operating private clinics.
After all, people google doctors in the same way they look for any other new services. And Google treats doctor's clinics just like all other local businesses.
That's why, getting reviews on website is crucial, but also getting great reviews to show up on Google Maps.
I mean, if you see these positive reviews for this clinic and the other clinic you're contemplating doesn't have any Google business reviews, the choice of doctor really is a no-brainer.
At least I'd definitely choose the one that has more reviews!
Importance of Embedding Google Reviews on Your Website
When a new visitor lands on your website, they need some proof of your credibility.
Social proof is standard practice on websites. That includes reviews and testimonials from customers, logos of existing customers, case studies, numbers, and so on.
The purpose of social proof is to establish trust between your business and potential customers.
When the prospects see that your business is trusted by other people, they are more likely to convert into paying customers.

Embedded Google reviews are the easiest way to implement social proof on your website. It can be done in no time at all, and often for free.
Additionally, most people read reviews before making a purchase decision.
If you don’t offer them on your website, they will find comments from current customers elsewhere.
Embedding Google reviews has further benefits, like
- Improving your SEO performance (you can rise in the Google search results as well as get a better click-through rate),
- Providing useful information for potential customers, and
- Adding a visually appealing element to your website
- Increasing time spent on the page, as you provide relevant content
In other words, adding reviews on your website can improve your search engine visibility, trust in potential new customers, and add credibility. All these factors then add upto getting you better conversions from your web page.

Where to use Google reviews?
As stated, when people land on your website, they need to see positive Google reviews to realize that you are a trustworthy business.
Thus, landing pages and home pages are the most important places where you should add Google reviews.
Some people like to create a separate review page, which is a nice addition.
One further way to utilize Google reviews is to show popups to your website visitors. Or to combine lead generation widgets with
First of All: Have Google Reviews!
If you don’t have Google reviews yet, it’s about time to start collecting Google reviews!
The first thing you have to do is get your company a business profile, which enables your customers to find you on Google Maps.
After that is done, your customers can leave reviews whenever they want.
However, when you don’t actively ask for reviews, you are more likely to get negative reviews from unhappy customers.
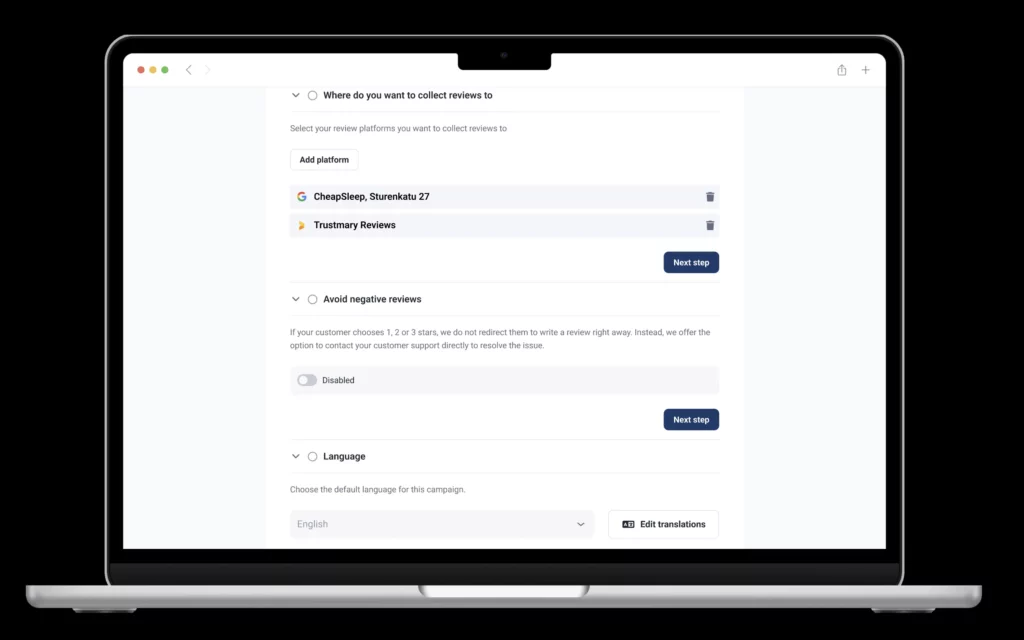
Create a Review Campaign
It’s rare for people to leave reviews after yet another “okay” or “just fine” interaction with a business. Usually, it takes an exceptionally amazing experience (or a negative one). That is thanks to the peak-end rule.
If you're in urgent need of fresh reviews, simply create a free review campaign with Trustmary.

Start by typing your Google place location below and we'll guide you through it.
Get New Google Reviews with a Google Reviews Widget
All Trustmary users can add a "Review me on Google" button to their Google reviews widget. Then all you need is a Google review link and voilá! You get more organic Google Business reviews from your website.
When you take matters into your own hands and ask your customers to leave reviews, you will likely get more positive reviews.
In fact, over 70% of customers are willing to leave a review after a nice experience if the company provides an easy way to do so.
Get on asking for Google reviews! When you integrate it into your customer journey, you will see a continuous flow of new reviews. This is especially important for local business owners but also applies to SMBs and corporations.
Who knows, maybe the new reviews include some positive customer feedback as well.
Conclusion: Embed Google Reviews Now
I’m the CEO of procrastination, but let me tell you: every day you don’t have a Google reviews widget on your website, you miss out on serious business.
If you type your Google My Business location below click on the below “create widget” button now, you will have a free widget up on the website in less than 3 minutes.
(We have video proof of getting it done in less than a minute, so I’m overestimating here 😉)
Here's what other Trustmary users have thought about the ease of use and benefits of using Trustmary to add reviews to website.
Further Reading
FAQ
What is the best Google reviews widget that is free?
The best free Google reviews widget is Trustmary: we have the quickest and easiest onboarding on the market. You can embed Google reviews on your website in just one minute. Additionally, Trustmary prioritizes your most glowing positive Google reviews and helps you always put your best face forward.
How do I embed Google reviews on a website?
The most common way to embed Google reviews is by copying and pasting an HTML embed code to your website’s backend. Other options include adding review popups or using a WordPress plugin.
Why should I display Google reviews with a widget?
When you use Trustmary's review widget and have imported Google reviews to it, it will automatically fetch all new Google reviews so you can push them seamlessly to your website. No more manual phases.
Google reviews are an effective way to implement social proof on your website and convince new website visitors to become your customers.
Google reviews also help you with SEO, offer valuable information, and the widget is often an eye-catching element on your website. Posting your existing Google reviews also helps you get even more Google reviews.
Are Google reviews important?
100% yes. Having (or not having...) Google reviews and those star ratings can affect your performance in Google's search results, the credibility of your business, and even conversion and sales rates.
Why? Because people Google places and check star ratings on Google Maps before visiting, asking for an offer on services or buying. Consumers trust online reviews.
Most importantly, they are proven to convince people in making online purchases, as people trust reviews more than ads. Reviews can be seen as a form of user generated content.
If you haven't already, go and claim (or create) your business listing in Google My Business to also respond to all those reviews you have. And to get more Google reviews.
Is there a widget for Google reviews?
Yes, and putting Google reviews on your website for free has never been easier.
All you need to do is:
- Import Google reviews
- Customize widget to fit your brand
- Copy-paste custom HTML code
- Done!
Can I add Google reviews to my WordPress website?
You can add your existing Google reviews to 24 different content management systems, including WordPress, Wix, Shopify, and many more. You can even embed reviews with Elementor, if that's what you're working with.
How can I add Google review to Squarespace?
Adding reviews to Squarespace online store is very easy.
- Import reviews
- Choose widget to use
- Copy and paste embed code
You can also have a look at more detailed instructions for how to add Google reviews to Squarespace.
How do I get Facebook reviews to show up on Google listing?
It's surprisingly easy, fast, and also free to add a star rating to search results.
You'll need to:
- Log into Trustmary
- Import Facebook reviews (or any other type of reviews you have)
- Create a widget
- Turn on the "add review schema" option in review editor
- Add the widget to your website
Is it legal to put Google reviews on my website?
If you're in Europe and follow the GDPR guidelines, you're good. By using Trustmary, you ensure that you're following these legal regulations.
How do I add Google reviews to my HTML page?
- Log into Trustmary
- Import Google reviews
- Create a widget
- Copy-paste HTML embed code.
There's much talk on Reddit on how to add Google reviews to a website, but using Trustmary is the easiest and safest way to do so.