How to Add Testimonials to Squarespace? - 5 Step Guide

Are you struggling to add your testimonials and reviews on your website in a way that looks smart, dynamic and convincing?
Follow this easy 5-step guide to adding Trusmary testimonials to your Squarespace website.
With this advice, you are able to create a testimonial slider that catches the attention of your website visitors.
If you are using another platform, check out our CMS page for further tips.
Let’s get started!
Step 1: Create a Testimonial Widget
Easiest way to get started, if you have Google reviews, is to import them to Trustmary to use them in the widget. Just type in your Google my Business location below to get started:
Go to the Widgets to website section in Trustmary and select or create the widget you want on your Squarespace website.

Once in the widget editor, you can choose the review style you want to use.

After you've edited the widget, click "Add to website" and copy the code.

Now the code is copied to your clipboard. We will get back to it in step 3.
Step 2: Choose the Right Spot
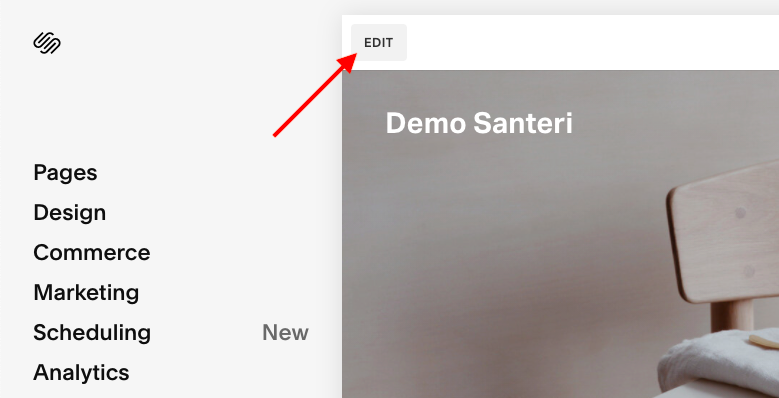
Next, go to your Squarespace page editor and click on the Edit button in the corner of the preview page.

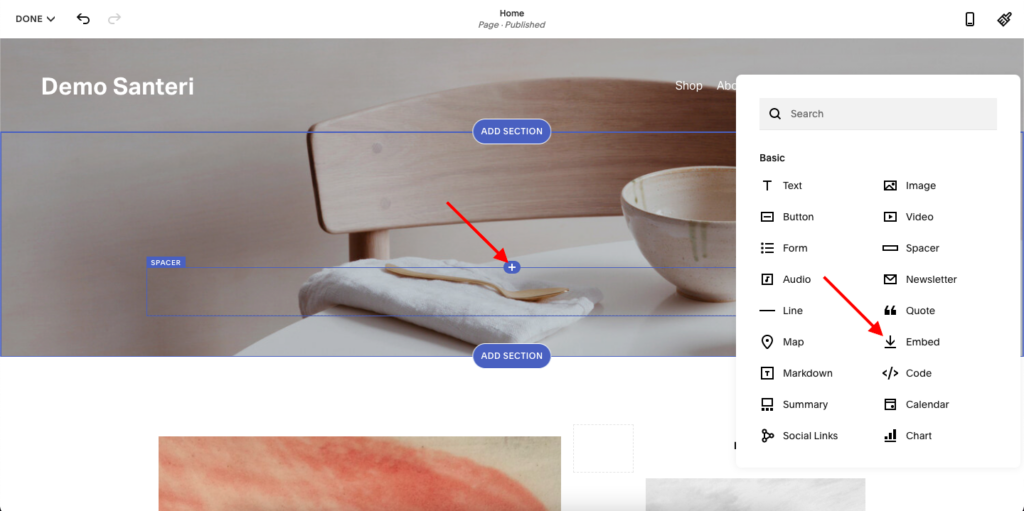
Now that you are in the editing mode, find a place on the website that you want the testimonials to appear at. Click on the blue plus icon.

A menu pops up. Click on the Embed button.
Step 3: Embed the Code in Squarespace
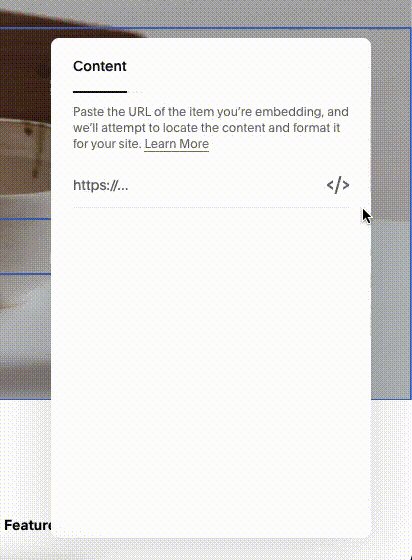
Click on the </> -icon on the right side of the embed window.
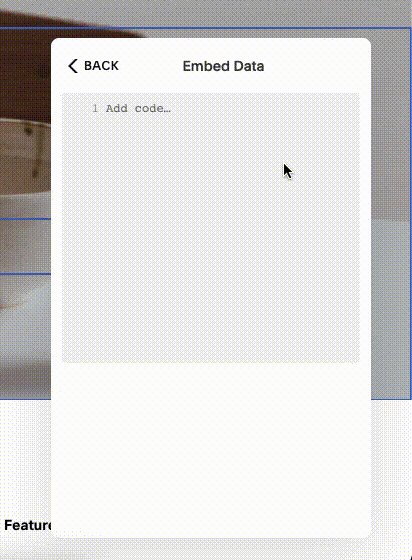
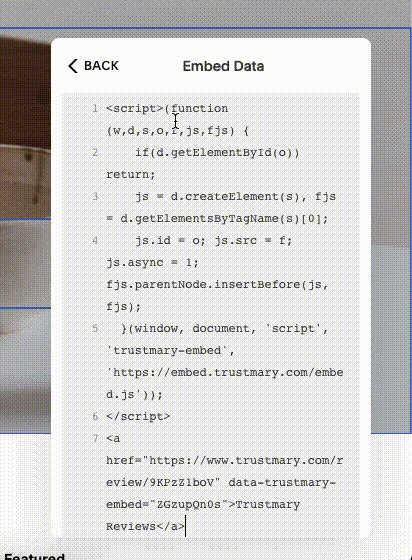
You see a gray field with the text Add code. Click the field and paste the code you copied earlier during step 1.

Step 4: Save
Head to the Done button in the upper left corner of the page in editing mode and choose Save from the drop-down menu.
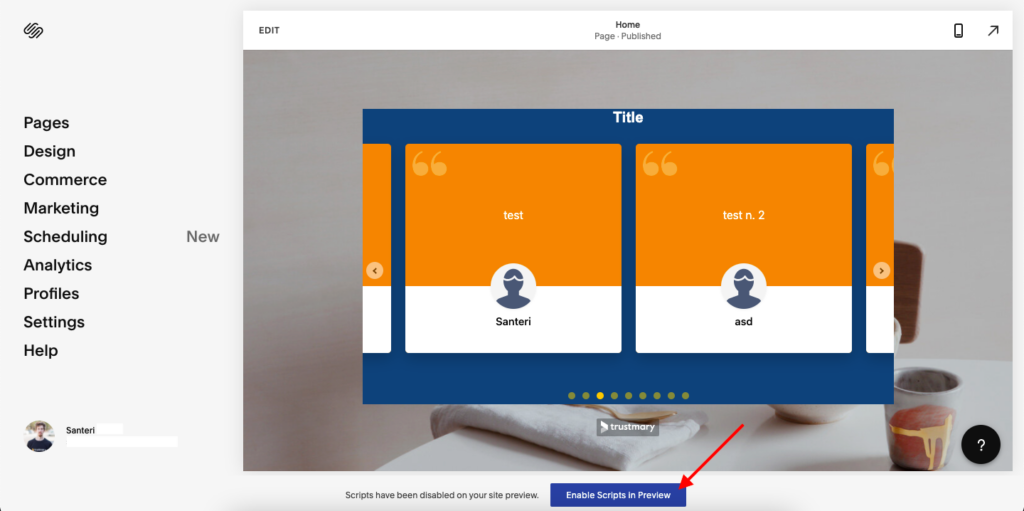
Step 5: Enable Scripts in Preview
In order to see the testimonials rolling in nicely in the preview mode, you need to click on the blue Enable Scripts in Preview button below the testimonials.

This way you can make sure everything is working and the testimonial slider is running.
Benefits of Embedded Testimonials
Congratulations! Now you have successfully embedded the Trustmary testimonials on your Squarespace website.
What benefits can you expect?
Benefit 1: Save Time and Effort
Now, whenever someone gives you another testimonial through Trustmary, it appears automatically on your website and you don’t have to lift a finger.
How easy is that!
Benefit 2: More Visibility for Testimonials
The testimonial slider does not take too much space on your website but is able to display many testimonials.
Compared to a more traditional gallery display, which takes up a lot of space and must often be placed on a separate page, the slider is compact and can be placed directly on the landing page. That means that more people are likely to see your testimonials.
Benefit 3: More Conversions and Sales
Displaying testimonials on your website can lead to increased conversion rate and increased sales.
Testimonials are found to increase buying intent more than 92%, according to G2 Consumer Reviews.
Check out also this case example, which found a 32% increase in sales by using video testimonials on the check-out page.
Next Steps
If you haven't started using Trustmary already, this is your sign to do so. By adding social proof to your site, you're giving your visitors the information they are looking for: You're showing them that you're a trustworthy operator.
Some case studies where embedding testimonials to website has created great value:
- Satokausikalenteri: Video reviews to aid customer’s purchase decision
- Office Recycling: Better Understanding of Customers and Money Saved
- Pindora – Reviews build trust – automatically
- I-Valo: Satisfied customers regardless of country
- aTalent Recruiting – Each individual’s work becomes visible with Trustmary
Get More Testimonials and Reviews
Client testimonials are worth their weight in gold, but they can be laborious to get.
Until now.
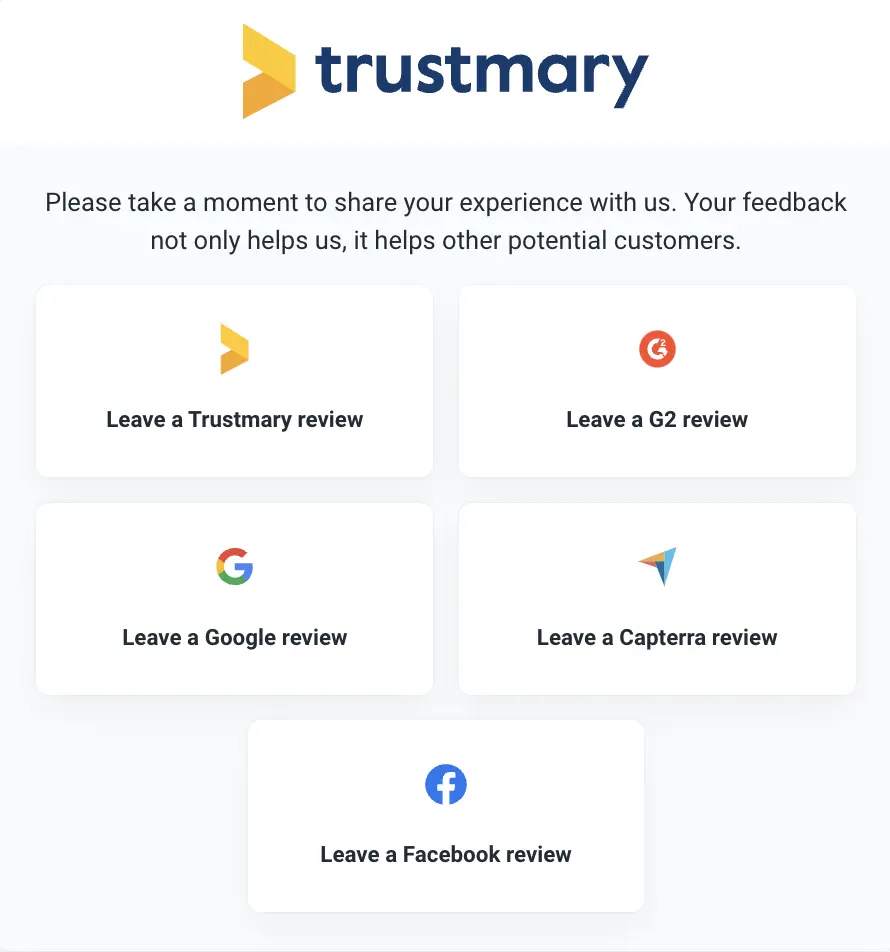
Use Trustmary's review campaign to collect either new testimonials or reviews to third-party sources.

It doesn't get easier than this! If you have claimed your Google my Business account, start a new review campaign by typing your location below.
google_places_input campaign]
FAQ
How can I add a testimonial slider in Squarespace?
You can add testimonials from Trustmary to Squarespace websites with these 5 easy steps:
- Copy the embed code on Trustmary
- Choose the right spot on your website
- Embed the code you copied earlier into Squarespace
- Save your changes
- Enable scripts on preview mode
After that, new testimonials appear on your testimonial slider automatically.
How can I add surveys to Squarespace?
Adding Trustmary surveys to Squarespace follows the almost same steps as adding a testimonial.
Step 1: Find the survey you want to embed on Trustmary following the sequence: Survey → Collect → Embed to website → Copy
Steps 2-5: Same as above.
See more detailed instructions for adding testimonials to Squarespace here. If you want Google reviews on your Squarespace site, have a look at those instructions as well.
How can I add testimonials and surveys to other platforms?
If you want to add your Trustmary testimonials and surveys to some other platform than Squarespace, you might find the instructions in our CMS section.
