Wie fügt man Testimonials zu Squarespace hinzu? - 5-Schritt-Anleitung

Fällt es Ihnen schwer, Ihre Testimonials und Bewertungen auf Ihrer Website so einzubinden, dass sie elegant, dynamisch und überzeugend wirken?
Folgen Sie dieser einfachen 5-Schritte-Anleitung zum Hinzufügen von Trusmary Testimonials zu Ihrer Squarespace-Website.
Mit diesen Ratschlägen sind Sie in der Lage, einen Testimonial-Slider zu erstellen, der die Aufmerksamkeit der Besucher Ihrer Website auf sich zieht.
Wenn Sie eine andere Plattform verwenden, finden Sie weitere Tipps auf unserer Integrations-Seite.
Fangen wir an!
Schritt 1: Kopieren Sie die Codeschnipsel
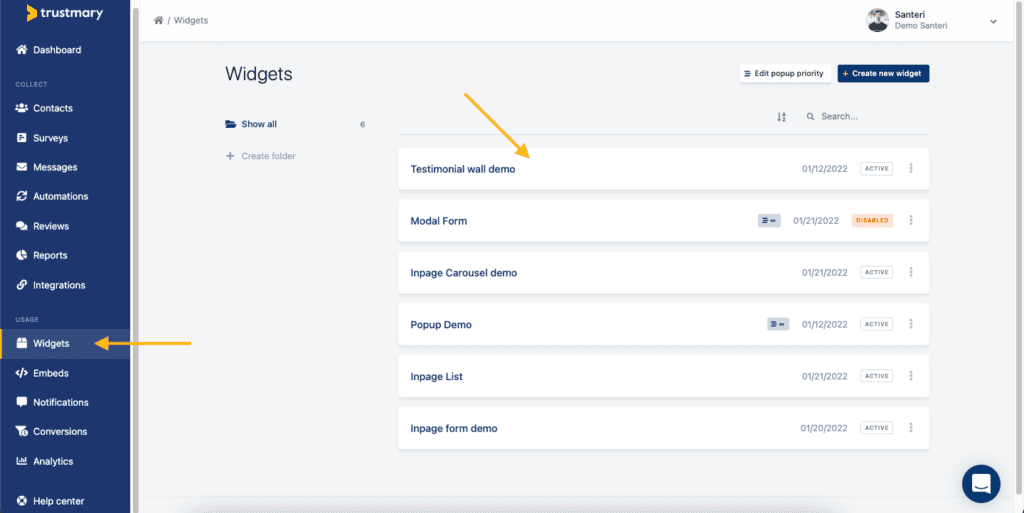
Gehen Sie auf die Seite Widgets in Ihrem Trustmary und wählen oder erstellen Sie das Widget, das Sie auf Ihrer Website haben möchten.

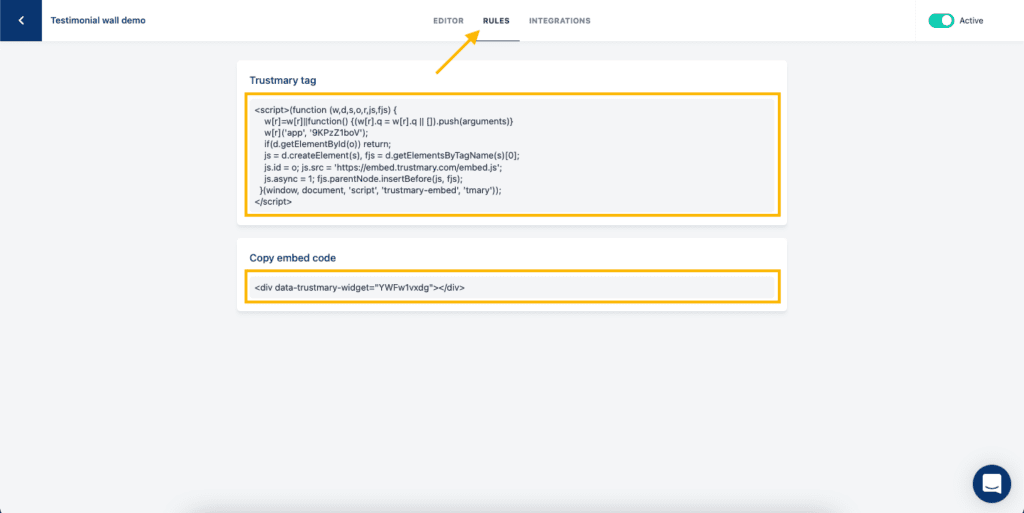
Wählen Sie im Widget-Editor die Registerkarte Regeln am oberen Rand des Bildschirms. Hier finden Sie die Codeschnipsel, die Sie zum Einbetten der Widgets benötigen.

Jetzt ist der Code in Ihre Zwischenablage kopiert. Wir werden in Schritt 3 darauf zurückkommen.
Schritt 2: Wählen Sie den richtigen Ort
Gehen Sie dann zu Ihrem Squarespace-Seiteneditor und klicken Sie auf die Schaltfläche Bearbeiten in der Ecke der Vorschauseite.
Wenn Sie sich nun im Bearbeitungsmodus befinden, suchen Sie eine Stelle auf der Website, an der die Testimonials erscheinen sollen. Klicken Sie auf das blaue Plus-Symbol.
Ein Menü wird angezeigt. Klicken Sie auf die Schaltfläche Einbetten.
Schritt 3: Einbetten des Codes in Squarespace
Klicken Sie auf das </>-Symbol auf der rechten Seite des Einbettungsfensters.
Sie sehen ein graues Feld mit dem Text Code hinzufügen. Klicken Sie auf das Feld und fügen Sie den Code ein, den Sie zuvor in Schritt 1 kopiert haben.
Schritt 4: Speichern
Gehen Sie im Bearbeitungsmodus auf die Schaltfläche Fertig in der oberen linken Ecke der Seite und wählen Sie im Dropdown-Menü die Option Speichern.
Schritt 5: Skripte in der Vorschau aktivieren
Um die Testimonials im Vorschaumodus gut zu sehen, müssen Sie auf die blaue Schaltfläche "Skripte in der Vorschau aktivieren" unter den Testimonials klicken.
Auf diese Weise können Sie sicherstellen, dass alles funktioniert und der Testimonial-Slider läuft.
Vorteile von eingebetteten Testimonials
Herzlichen Glückwunsch! Jetzt haben Sie die Trustmary Testimonials erfolgreich in Ihre Squarespace-Website eingebunden.
Welche Vorteile können Sie erwarten?
Vorteil 1: Zeit- und Arbeitsersparnis
Wenn Ihnen nun jemand ein weiteres Testimonial über Trustmary gibt, erscheint es automatisch auf Ihrer Website, ohne dass Sie einen Finger rühren müssen.
Wie einfach ist das!
Vorteil 2: Mehr Sichtbarkeit für Testimonials
Der Schieberegler für Testimonials nimmt nicht zu viel Platz auf Ihrer Website ein, kann aber viele Testimonials anzeigen.
Im Vergleich zu einer herkömmlichen Galerie, die viel Platz benötigt und oft auf einer separaten Seite platziert werden muss, ist der Slider kompakt und kann direkt auf der Landing Page platziert werden. Das bedeutet, dass Ihre Testimonials wahrscheinlich von mehr Menschen gesehen werden.
Vorteil 3: Mehr Konversionen und Verkäufe
Die Anzeige von Testimonials auf Ihrer Website kann zu einer höheren Konversionsrate und mehr Umsatz führen.
Laut G2 Consumer Reviews erhöhen Testimonials die Kaufbereitschaft um mehr als 92 %.
Sehen Sie sich auch dieses Fallbeispiel an, bei dem durch den Einsatz von Video-Testimonials auf der Checkout-Seite eine Umsatzsteigerung von 32 % erzielt wurde.
Nächste Schritte
Wenn Sie Trustmary noch nicht nutzen, ist dies ein guter Zeitpunkt, dies zu tun. Durch das Hinzufügen von Social Proof zu Ihrer Website geben Sie Ihren Besuchern die Informationen, nach denen sie suchen: Sie zeigen ihnen, dass Sie ein vertrauenswürdiger Anbieter sind.
Einige Fallstudien, bei denen die Einbettung von Testimonials in die Website einen großen Mehrwert geschaffen hat:
Satokausikalenteri: Video reviews to aid customer’s purchase decision
Office Recycling: Better Understanding of Customers and Money Saved
Pindora – Reviews build trust – automatically
I-Valo: Zufriedene Kunden in allen Ländern
aTalent Recruiting – Each individual’s work becomes visible with Trustmary
FAQ
Wie kann ich einen Testimonial-Slider in Squarespace hinzufügen?
Mit diesen 5 einfachen Schritten können Sie Testimonials von Trustmary zu Squarespace-Websites hinzufügen:
- Kopieren Sie den Einbettungscode auf Trustmary
- Wählen Sie die richtige Stelle auf Ihrer Website
- Binden Sie den Code, den Sie zuvor kopiert haben, in Squarespace ein
- Speichern Sie Ihre Änderungen
- Skripte im Vorschaumodus aktivieren
Danach erscheinen neue Testimonials automatisch in Ihrem Testimonial-Slider.
Wie kann ich Umfragen zu Squarespace hinzufügen?
Das Hinzufügen von Trustmary-Umfragen zu Squarespace erfolgt in fast denselben Schritten wie das Hinzufügen eines Testimonials.
Schritt 1: Suchen Sie die Umfrage, die Sie auf Trustmary einbetten möchten, und befolgen Sie die folgende Reihenfolge: Umfrage → Erfassen → Einbetten in die Website → Kopieren
Schritte 2-5: Gleich wie oben.
Eine ausführliche Anleitung finden Sie hier.
Wie kann ich Testimonials und Umfragen zu anderen Plattformen hinzufügen?
Wenn Sie Ihre Trustmary Testimonials und Umfragen zu einer anderen Plattform als Squarespace hinzufügen möchten, finden Sie die Anweisungen in unserem Integrationsbereich.
