Why and How to Embed Surveys on Websites


Have you been considering adding a website survey to your company website?
Especially to collect customer feedback?
In that case, read through this guide and learn the best tips and tricks about surveys on websites.
We will cover:
- Benefits of website surveys
- When to choose a website survey and when to opt for an embedded email survey
- Survey questions examples
- Peak at some survey templates
- How to create and embed website surveys
Benefits of Embedded Website Surveys
Why should you try surveys on websites?
They have many benefits, including the following:
No Need for Email Addresses
The biggest obstacle in sending surveys via email: you don't have emails to send them to.
Of course, you can always use software that catches website visitors' business emails. But that can get expensive real quick, especially if you are not planning to use those emails for any other reason.
When you use a website survey, you reach people without email addresses right when they are on your website.
Get Immediate Survey Responses
Another great benefit is that you don't have to wait for a response. If the user decides to give a response, you get it immediately.
Additionally, a website survey can create a sense of urgency that email can't simulate.

High Response Rate
Website surveys work wonders for the response rate. However, the responses might be shorter and less thought-out than those given through email surveys.
You can always accommodate the hasty medium by giving users easy ways to complete the survey. For instance, include multiple choice questions and scales instead of open feedback surveys.
Email Surveys and Website Surveys Compared
This table gives you a brief overview of the strengths of each medium and when to choose one of them.
| Email survey | Website survey | |
| Best for: | Qualitative data | Quantitative data |
| Questions | Open-ended questions | Closed questions |
| Responses | In-depth and broader insights | Brief, contextual feedback |
| Feedback | Feedback from existing customers | Visitor feedback |
| Respondents | Verified customers whose email address you have | Website visitors: can include leads, customers, or neither |
| Response rate | Lower response rate | Higher response rate |
| Urgency | Usually not urgent | Urgent |
Types of Surveys to Embed on Websites
Because of the above reasons, a website feedback survey is especially good for use cases that require quick and fast responses in the moment.
Don't miss the opportunity by sending an email survey that the customer might notice in the next few days – or never.
Measure Customer Satisfaction
A website survey can be used to measure customer satisfaction on your website.
Pay close attention to the word measure. Quantitative and measurable feedback such as star ratings or Net Promoter Score work better than qualitative questions like open questions.
However, be wary of the situations where you use embedded feedback surveys.
It's a good choice if you want feedback on one of these things:
- The website visitor experience
- Quality of your website content
- The product selection in an online store
- Opinion on your brand's reputation and image
On the other hand, an embedded feedback survey is not the best choice when you want feedback on products or services. It doesn't make sense to ask for their opinion about something they haven't tested or experienced yet.
Only if you know that customers come back to your site regularly and are willing to provide feedback on their previous purchase, should this be considered.
Display A Post-Purchase Survey
If you have an online store or a web-based product that is purchased online, don't miss the opportunity to get customer feedback on the purchase experience.
An on page survey or popup survey is a great solution for when you want to capture the customer's thoughts right after the purchase.
Get Feedback on Website Content
When you want to find out what people think about your website experience and content, you better ask when they are on the specific page.
If you received an email asking your opinion of a web page you saw earlier in the day, would you even remember which web page that was? Not to mention what you thought about it?
That's what I mean.
Some critical pages where you could use this type of survey:
- Pricing page
- Home page
- Product or service page
- A blog post
- A landing page
See example questions further in the article.
Here's an example of such survey that we use on each blog post on our website:
Use to Learn About Your Target Users
Your website visitors are a great source for learning the pain points of your potential clients. Collect those valuable insights with website surveys and use them to create an effective content strategy.
Use the opportunity to ask questions related to what they are doing on the page, what problems they are trying to solve, and what they expect to find answers to. You can even include a few questions to capture demographic data.
For example, this is what we did when we wanted to find out who read our blog:
Collect Reviews
In all of the above scenarios, you can use the opportunity to collect public reviews.
With the Trustmary Method, you turn positive feedback into authentic customer reviews. No extra hassle for you or your customer, no need to run separate surveys.
Everything happens within the same survey.
Of course, you should be careful to ask for reviews from people who certainly are your customers. I would recommend including the review request in a post-purchase survey.

Best Practices for Embedding Surveys on Websites
Embedding surveys on your website can be a powerful tool for gathering feedback and improving user experience. Here are some customer satisfaction survey best practices to ensure your surveys are effective and user-friendly:
1. Strategic Placement
Place your surveys in areas where users are most likely to engage with them. Common locations include the homepage, product pages, and after completing a purchase. Consider using exit-intent popups to capture feedback from users about to leave your site. For example, placing a survey at the end of the checkout process can help you gather insights into the customer’s purchasing experience.
2. Keep Surveys Short and Simple
Long surveys can lead to higher abandonment rates. Aim to keep your surveys short, with a clear and concise set of questions. Typically, 5-10 questions are sufficient to gather valuable insights without overwhelming the respondent. Use a mix of question types, such as multiple-choice, rating scales, and open-ended questions, to keep the survey engaging.
3. Use Clear and Direct Language
Ensure that your questions are easy to understand. Avoid jargon or overly complex language. Clear and direct questions help respondents provide accurate and meaningful feedback. For instance, instead of asking, “How did our product meet your expectations?” you could ask, “How satisfied are you with our product?”
4. Mobile Optimization
Make sure your surveys are mobile-friendly. A significant portion of your audience may access your website via mobile devices, so it’s crucial that your surveys are easy to complete on smaller screens. Use responsive design techniques to ensure surveys adjust to different screen sizes and touch inputs.
5. Personalize the Experience
Personalized surveys can increase engagement. Use the respondent’s name and tailor questions based on their behavior or past interactions with your website. For example, if a customer recently purchased a product, you can ask specific questions about their purchase experience.
6. Offer Incentives
Offering incentives can motivate users to complete your survey. This could be in the form of discounts, coupons, or entry into a prize draw. Make sure the incentive is clearly communicated and delivered promptly after the survey completion.
7. Ensure Anonymity and Confidentiality
Reassure respondents that their feedback is anonymous and confidential. This can encourage more honest and open responses. Clearly state your privacy policy and how the feedback will be used to improve their experience.
8. Follow Up and Act on Feedback
Show your respondents that their feedback matters by taking visible actions based on their responses. Follow up with a thank-you email or update them on changes made as a result of their feedback. This not only builds trust but also encourages future participation.
9. Use A/B Testing
Test different versions of your survey to see which one performs better. A/B testing can help you determine the most effective questions, layouts, and placement. For instance, you might test whether a popup survey or an embedded survey in the footer gathers more responses.
10. Analyze and Iterate
Regularly analyze the data collected from your surveys to identify trends and areas for improvement. Use this analysis to iterate on your survey design and questions, ensuring they remain relevant and effective in gathering the insights you need.

7+ Website Survey Questions to Collect Customer Feedback
Here are some survey question examples you can use in your own website survey.
Make sure to only choose one or two main questions in one survey. Create separate surveys for different web pages to get detailed insights from users.
It's recommended to use questions that can be answered briefly with a yes or no answer, a scale, or multiple choice.
How did you hear about us?
Provide a selection of alternatives that the user can click on.
- Social media
- Friend
- Advertisements
Avoid open questions, as they will likely be overlooked.
How likely are you to recommend our website to a friend?
This is the NPS question that is widely used to collect feedback and measure customer satisfaction.
Note the stage of the customer journey where the user is right now. If the visitor just landed on your website, how can they give an answer to this?
I would recommend using this NPS question after the visitor has completed some kind of conversion event, such as making a purchase, booking a meeting, or submitting a form.
An NPS question as well as any question that includes a rating should be accompanied by a review request. Those who give you a great rating should be asked for a review, as they already indicated their willingness to recommend.
It was easy to handle my issue
This is less of a question and more of a statement that the customer can rate on a scale from disagree to agree.
The survey method is called Customer Effort Score and it highlights the importance of easy and smooth experiences.
The most used scale for a CES score is from 1 to 7, although it is not as standardized as NPS, for instance.
Is the information on this page clear to you?
Instead of asking an open-ended question like "What would you improve on this page?", opt for something quick and measurable first.
"Is the information on this page clear to you?" A simple yes or no answer speaks volumes, even though you don't get detailed insights.
You could even use the CES style statement here and let customers rate it: "The information was clear".
You can always include the open-ended question after the initial question, but prepare to not get many answers to such questions.
What is the primary reason for choosing us over our competitors?
I'm starting to repeat myself here, but include a multiple-choice question here. You can provide alternative answers, such as:
- price
- reputation
- quality
- values
- location
- etc
Don't let users write anything. Because they won't.
Did you find what you were looking for?
A simple yes and no answer gives you measurable data points on whether your website accommodates the users well.
If the user's answer is no, find ways to correct that. Invite them to chat with you to find out common ground.
How would you rate...
This question allows virtually endless possibilities. It's simple, gives you quantitative data, and is easy for the user.
Here are some variations of survey questions to ask:
- How would you rate the product selection?
- How would you rate the purchase experience?
- How would you rate the usability of this website?
- How would you rate the content of this website?
- How would you rate the trustworthiness of this website?
Of course, pair this question with a review request for those who give a good rating.
Set Up a Website Survey with Trustmary
Creating surveys should be easy when you are a busy business owner or marketer.
Luckily, there is a survey tool that makes all of it very simple.
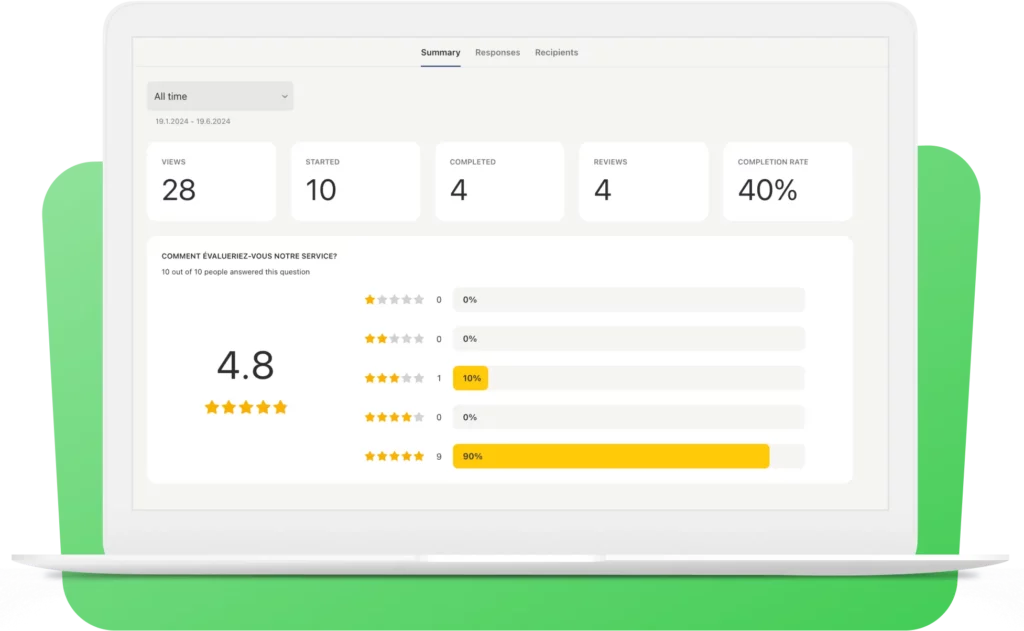
Trustmary measures customer satisfaction through Net Promoter Score or other customer satisfaction metrics, helps you gather feedback, and collects reviews all at the same time.
Let's see how it works.
TLDR; Add Trustmary to your existing workflows to get customer feedback and reviews all the time, and add them to your website automatically.
Say goodbye to manually sending customer surveys and website updates by copy-pasting customer testimonials.
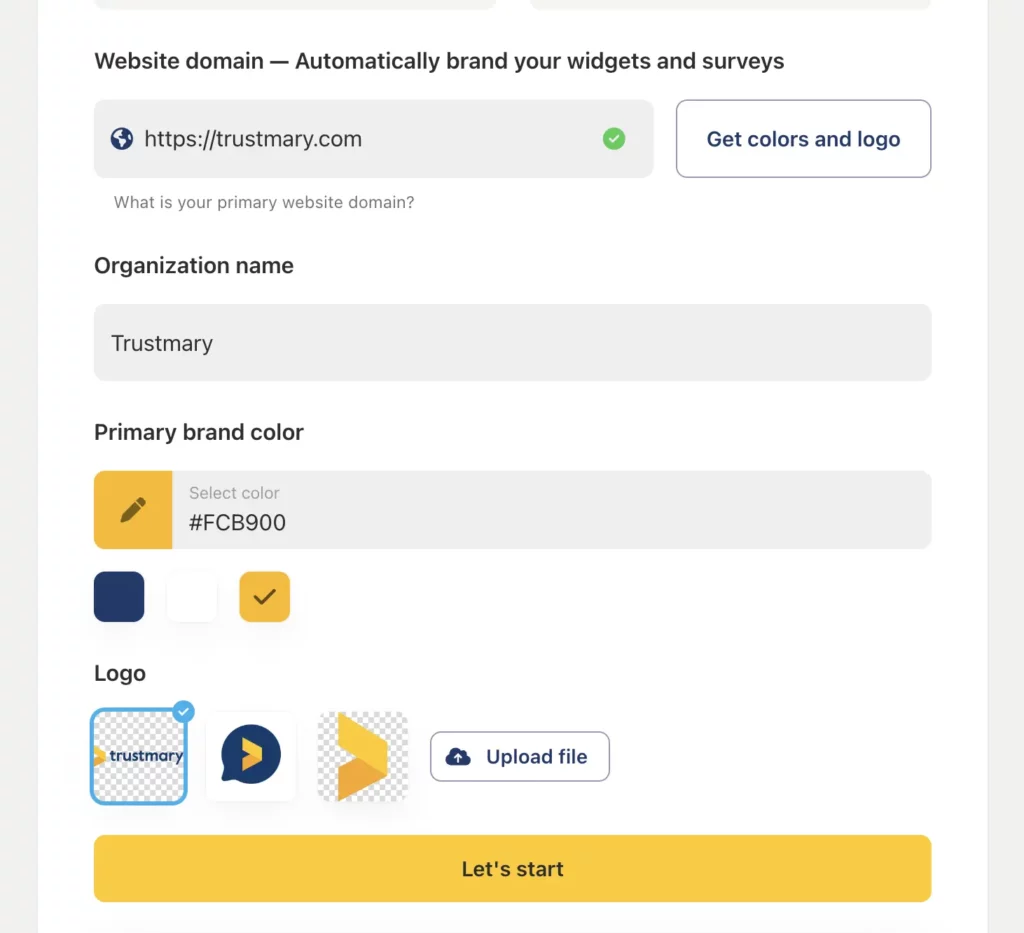
1. Register
To get started, register to Trustmary with your email address.
Give your website address as well, so that Trustmary is able to fetch your brand colors and logos to use in your survey.

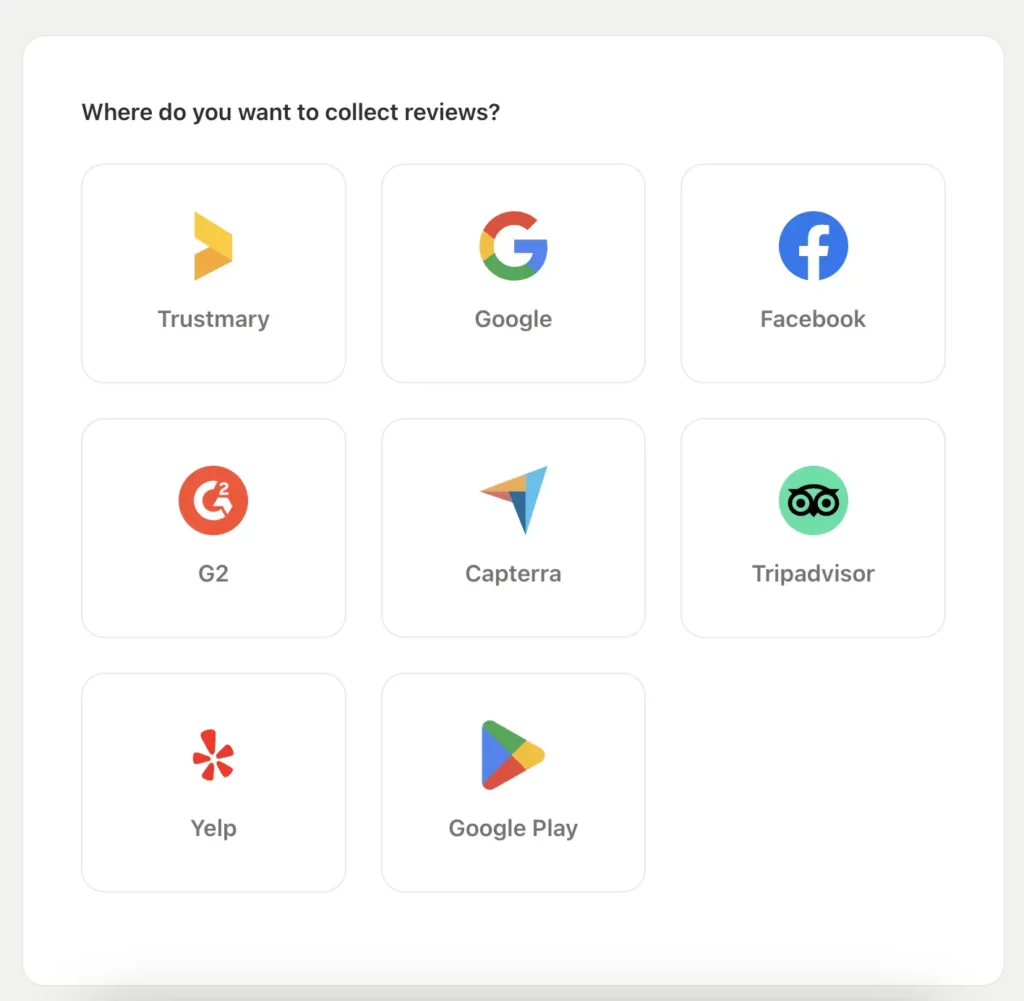
Lastly, you can connect a platform where you want to collect reviews (e.g. Google, Facebook, and Yelp). I recommend choosing Trustmary, as it is the only option where your customers can leave reviews without having an account, and no third-party can remove or hide them.

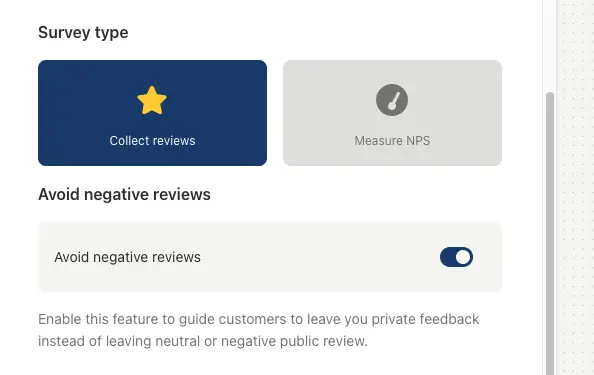
2. Choose question type
In the free version, you can choose between a star rating and an NPS rating.

If you are interested in more question types and more detailed feedback survey, take a look at out fullsuite plans or talk to an expert.
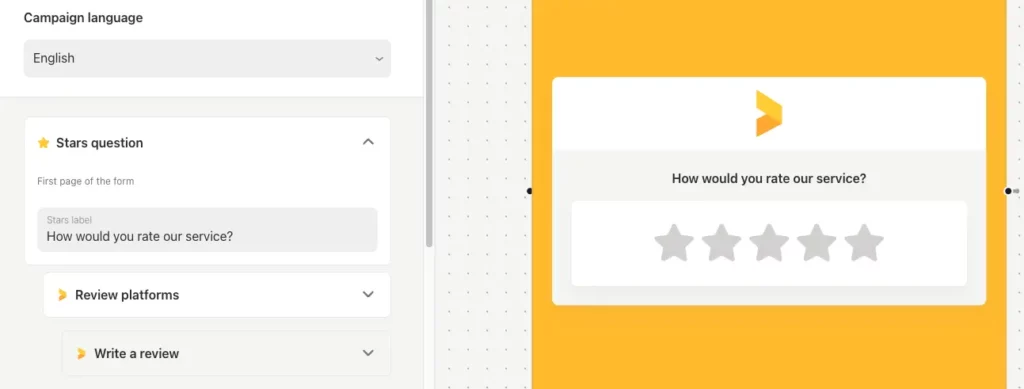
3. Customize questions and other texts
Now you can choose which question you want to ask from your website visitors.
The question should be something that can be answered with a rating. The "How would you rate X" type of questions work amazingly.
You can also customize other texts on the website survey, such as the thank you page.

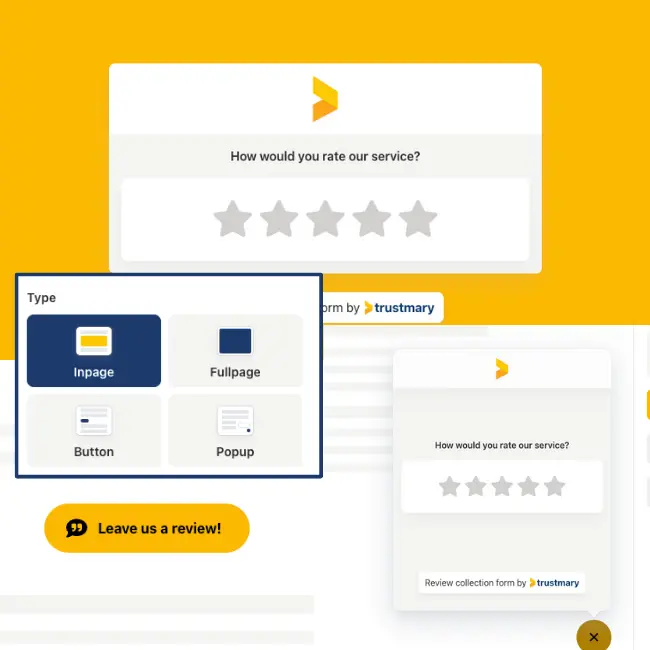
4. Embed style
When the survey is ready, it's time to choose how you want your website survey to look like to users.

Inpage Website Survey
Inpage embed is a great choice for when you want to stop the user in the middle of a web page to collect user feedback.
Fullpage Survey
The full-page survey is suitable for when you want to isolate the feedback survey from the rest of the website content. Create a new page and add the survey there.
Pop-up Survey
The popup survey hovers on the page almost like a chatbot, and when you click it open, a dialogue opens. It gives the users some more control on when they open it, so use it to ask for more general feedback that is not closely tied to a specific piece of content on a page.
Button
Lastly, a neat button can be embedded on any part of your website, and clicking it opens the survey in a popup dialogue.
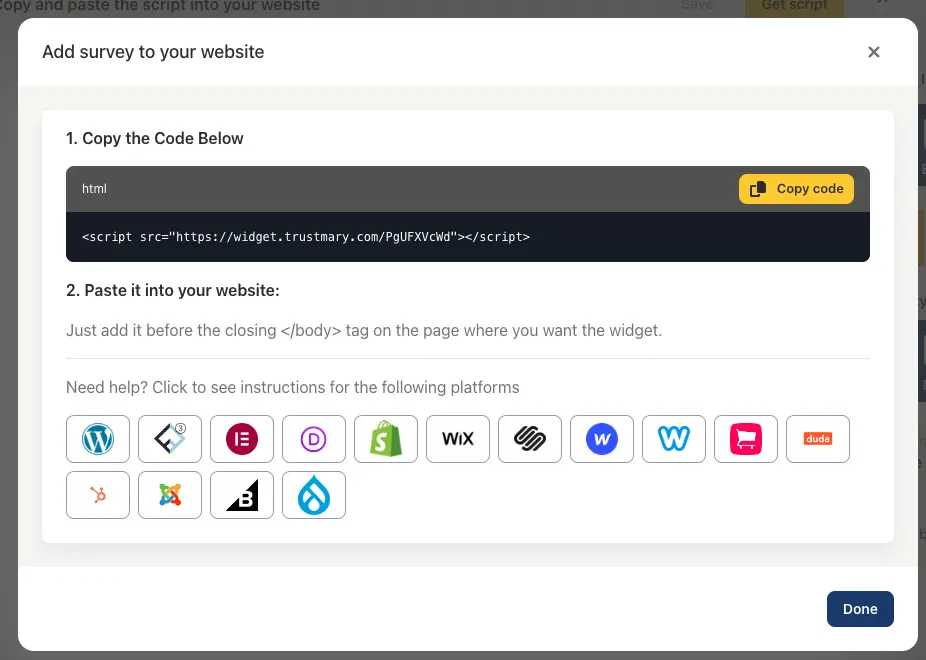
5. Copy and Paste to Website
The final step is to copy the embed code and paste it on your website.
The embedded surveys work on all websites, and you can find specific guides for most popular website builders.

In Conclusion
A website survey is a great tool for when you want to collect customer feedback fast and in the moment. They are best suited for short surveys and closed questions that produce a quantitative answer.
When considering website surveys, pay close attention to who is a likely respondent, what can they comment on, and what kind of survey questions make sense for them.
Choose a survey tool that makes the process of embedding website surveys easy and effortless.
Try Trustmary for free to collect star ratings or measure Net Promoter Score. If you want to explore more in-depth feedback survey solution, book a meeting with our experts.
Frequently Asked Questions on Website Surveys
Website surveys might have a higher response rate than email surveys. They are more instant and urgent. Additionally, you can capture the feedback of those who email address you don't have. Website surveys are especially beneficial when you want to collect feedback on your website content or usability.
What are the elements of a well-designed website survey?
A well-designed website survey is short, provides close-ended question types, and is shown at the right time to the right target audience. It's crucial to carefully consider who is the likely respondent and whether that respondent can provide insights on what you want to know about.
Why should I use website surveys?
Website surveys should be used when you want to collect user feedback on your website from visitors. It would be difficult to capture this feedback with email feedback requests. Use website surveys when you want to get feedback on your website's usability, navigation, content, clarity, trustworthiness, or other aspects. You can also ask about how the user found your website or what is their opinion about your brand.
What kind of website survey questions should I ask?
It's best to choose close-ended questions that can be answered with a simple choice, multichoice, or scale answer. Avoid requesting open feedback where users answer with a written response, or at least always pair open questions with closed questions first.